Website-Layouts dienen der Ordnung und definieren das Verhalten einer Website im Browser. Doch was unterscheidet ein Fixed von einer Adaptive Website? Verändert sich die Seite proportional oder ist das Website-Layout überhaupt mobile-first ausgerichtet? Wir erklären Ihnen die verschiedenen Arten von Layouts und was sie für Ihre Website bedeuten.
Das Design von Websites ist ständig im Wandel durch Neuerungen wie Smartphones und andere ständig neue Trends. Generell gibt es aber drei Komponenten für gutes Design im Internet: Layout – Usability – Funktion. Die drei Faktoren bedingen gemeinsam eine positive User Experience bzw. Benutzererlebnis.
Layout= Anordnung der Designelemente
|
Usability= die einfache Benutzbarkeit der Website/Anwendung/etc.
|
Funktion= Informatik im Hintergrund Bedeutet im Konkreteren:
|
Die Arten von Website-Layouts
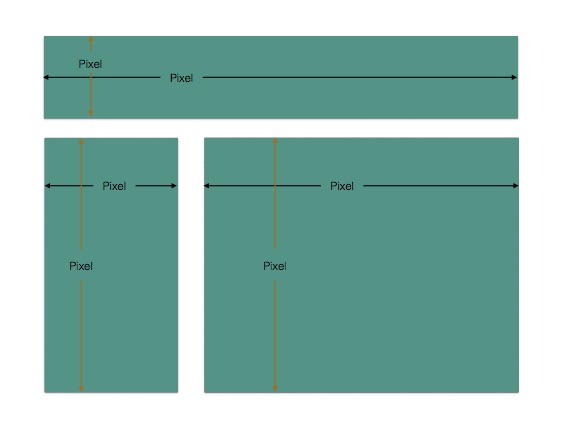
1. Fixed Website-Layout (starres Layout)

Vorteile:
- Gestaltungsraster ist simpel zu entwickeln.
- Freiheit in der Gestaltung ist groß.
- technisch einfach umzusetzen.
Nachteile:
- Website wird nur auf einem bestimmten Viewport gut dargestellt. Auf anderen wird die Seite u.a. abgeschnitten.
- keine Basis für ein responsives Design.
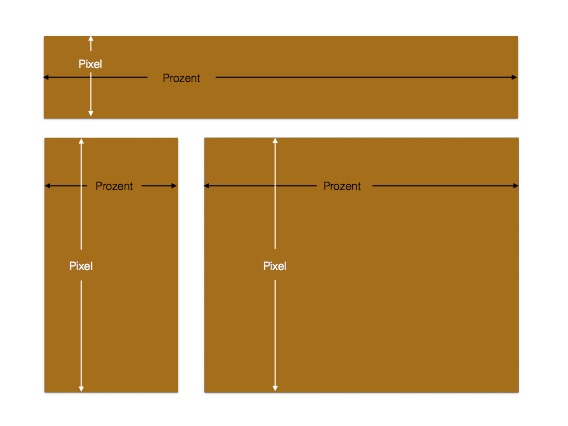
2. Fluid Website-Layout (flüssiges Layout)

Vorteile:
- Platz wird optimal genutzt.
- flüssige Raster ermöglicht responsives Design.
Nachteile:
- Gestaltungsraster ist komplexer zu entwickeln.
- gestalterische Einschränkung auf Grund von flexiblen Bereichen.
- technisch komplexer umzusetzen.
- Seiteninhalte müssen an die Flexibilität angepasst werden.
3. Elastic Website-Layout (elastisches Layout)

Vorteile:
- vorhandener Platz wird komplett ausgenutzt.
- das bedeutet: Inhalte werden so groß wie möglich abgebildet.
- elastisches Website-Layout ermöglicht ein responsives Design.
Nachteile:
- Komplex …
- ..bei Entwicklung des individuellen Gestaltungsrasters.
- ..beim Design des Website-Layouts.
- ..beim technischen Umsetzen der Website.
- ..Anpassung der Seiteninhalte an das flexible Website-Layout.
______________________________________________
Erklärung der Fachbegriffe
*Header = der Header ist ganz oben auf jeder Website und beinhaltet die wesentlichen Informationen: das Logo, den (Firmen-)Namen oder auch eine Navigation. Bei gedruckten Medien stellt dies die Kopfzeile dar.
*Footer =der Footer enthält Informationen am untersten Ende der Website und kann als analog zur Fußzeile gesehen werden. Typischerweise kann ein Nutzer hier Kontaktdaten, Links zu den sozialen Medien und Links zu wichtigen Bereichen der Website.
*Viewport = bezeichnet den sichtbaren Bereich auf dem Endgerät, der ohne scrollen im Browser zu sehen ist.
______________________________________________
Sie wollen Ihre Website verändern oder eine komplett neue Seite für ihr Unternehmen?
Wir stehen Ihnen zur Seite und gestalten Ihre Website ganz nach
Ihren Bedürfnissen und Wünschen!
Sie können uns entweder über unser Kontaktformular oder über office@sabiado.at erreichen!